IN THIS ARTICLE
The buzzword being Internet of Things, we wanted to build something simple, yet powerful, that could extend beyond the hackerspace and be applied to the real world. It had to combine software and hardware, and allow people at home to build it and try it themselves.
Arduino came to mind, but we’ve already written a good bulk of realtime tutorials using the Arduino board, so we wanted to try something different. Then we thought of our good friends over at Atmel, and decided to combine the Atmel MCU and PubNub. Our project? A realtime temperature sensor.
All the code is available for download! Click here to download it.
Realtime Temperature Sensor Project Overview
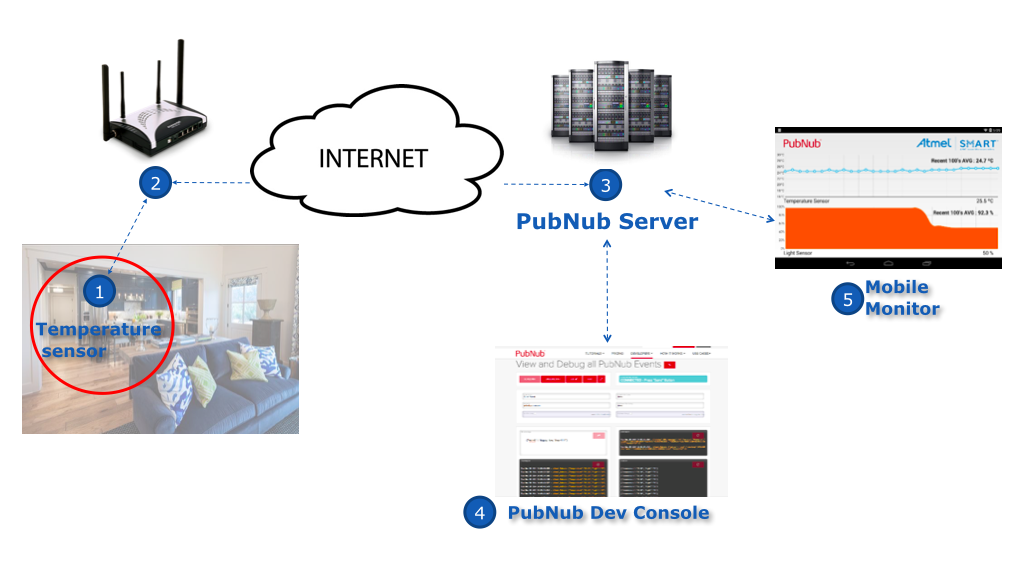
The Atmel temperature sensor monitors temperatures and streams the data to a live-updating dashboard, in realtime, anywhere in the world. The temperature sensor measures the ambient temperature and publishes it as a data stream to a channel via the PubNub Data Stream Network. A web browser that subscribes to this channel displays the data stream on a live visualization dashboard.
We’ll use our new JavaScript framework EON to stream and visualize the data on our live-updating UI.
The concept:
- The Atmel I/O1 Xplained Pro sensor measures the ambient temperature.
- This connects to the Wi-Fi using the ATWINC1500 module.
- The PubNub code running on the Atmel chip enables us to publish the temperature in real time to any one subscribing to the same channel as a data stream.
- Through the PubNub Developer Console, you can receive this stream of information from as many sensors as you like in realtime.
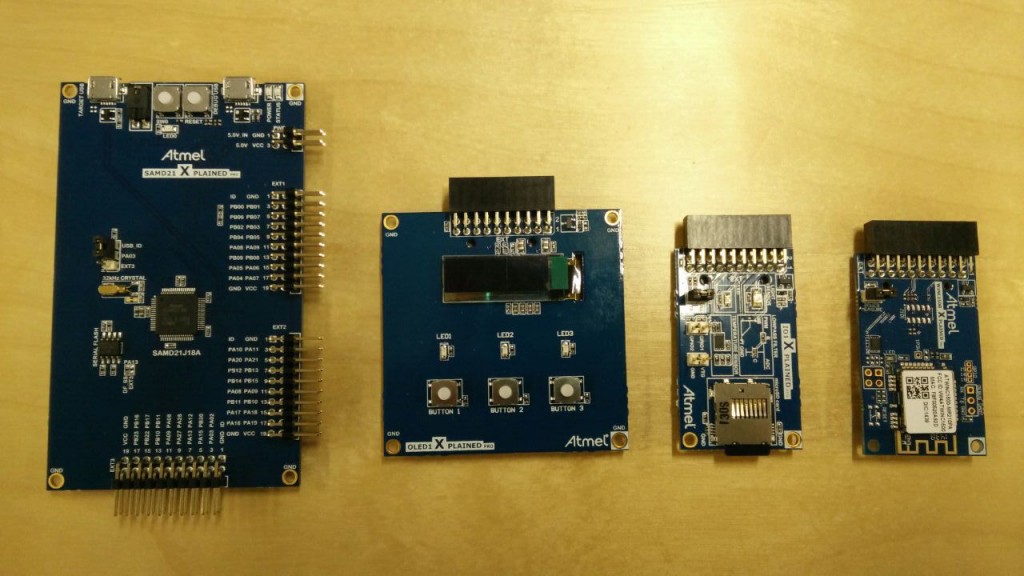
1. What do you need?
- ATSAMD21-XPRO host MCU board.
- OLED 1 Xplained Pro to provide the display on the chip.
- Atmel I/O1 Xplained Pro for sensor and SD-card input to host MCU
- ATWINC1500 module. This is a Wi-Fi black box that contains the Wi-Fi stack, the TCP stack and the TLS stack.
1.2 Software
- Windows PC
- To get your unique pub/sub keys, you’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Dashboard. Our free Sandbox tier should give you all the bandwidth you need to build and test your messaging app with the web messaging API.
- Install Atmel Studio 6.2
- Install updates to Atmel Studio as suggested during installation
- Install terminal software like putty or teraterm (I have used putty)
A prerequisite is that you upgrade the firmware for SAMD21 using the .bat file provided with the PubNub Atmel example before you run this demo. Make sure no other software like putty or teraterm is using the com port). Close Atmel Studio and the putty terminal. The firmware upgrade is successful if you see a PASS sign on the terminal after running the code.
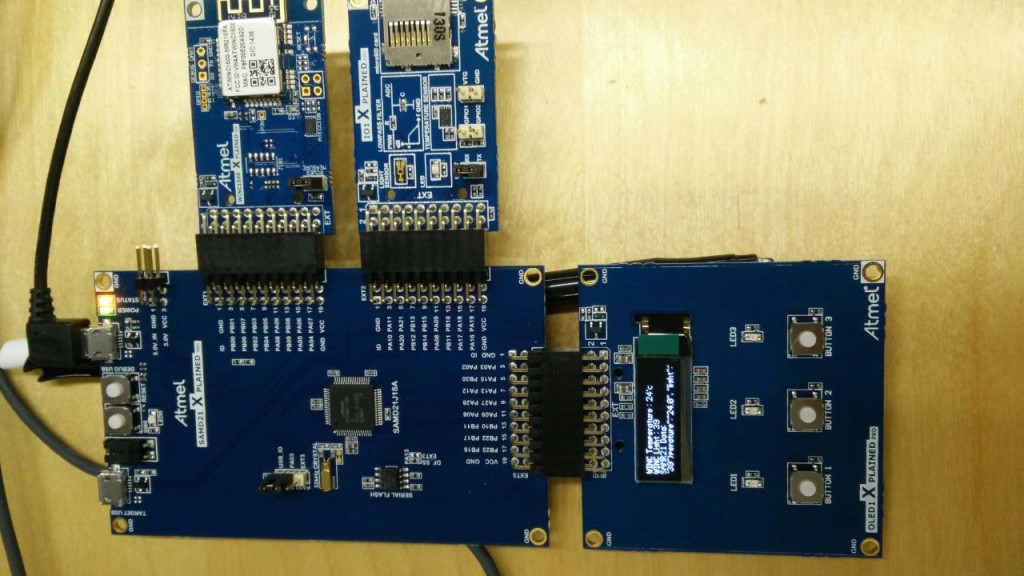
2. Connecting the hardware, the right way:
- Connect WINC1500 XPRO board to SAMD21 XPRO connector EXT1
- Connect I/O1 XPRO board to SAMD21 XPRO connector EXT2
- Connect OLED1 XPRO board to SAMD21 XPRO connector EXT3
- Connect SAMD21 XPRO to a free USB port on your PC (make sure no other USB port on your PC is in use)
- Connect the power to the port that says “DEBUG USB”
3. The Software
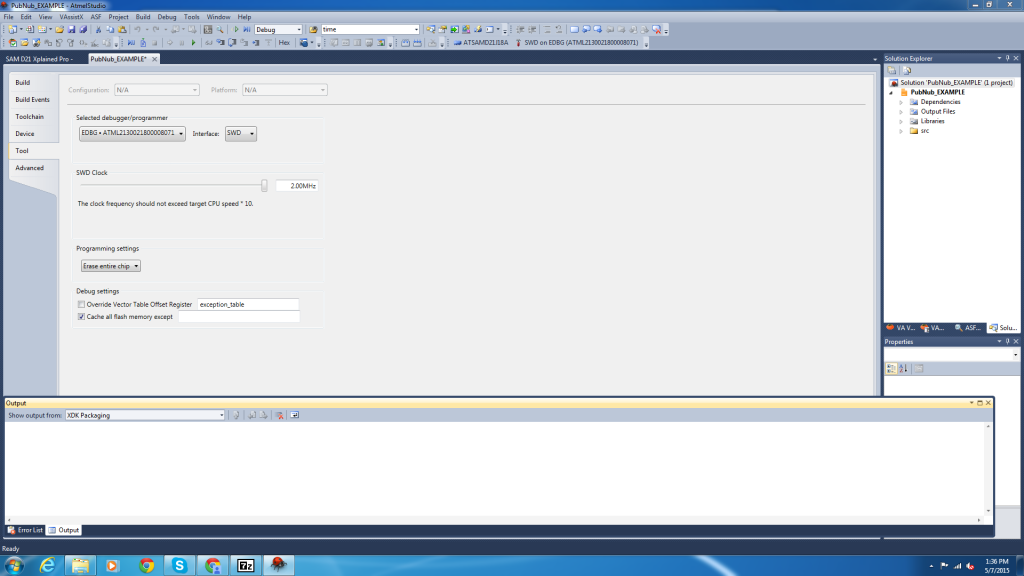
3.1 Open the PubNub example: pubnubAtmel/PubNub_EXAMPLE.atsln (included in the code download) in Atmel Studio and you will see the following page. Make sure you choose the debugger/programmer and interface as shown:
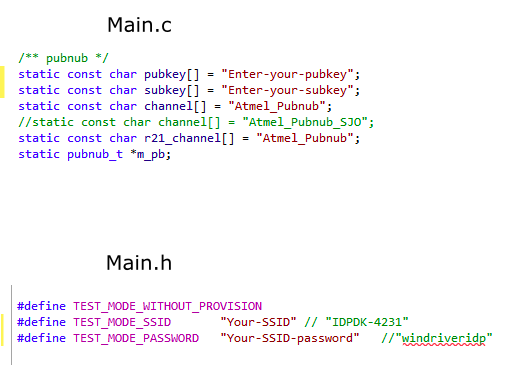
3.2 Include the following lines in pubnubAtmel/src/main.h:
3.3 In pubnubAtmel/src/main.c, add the channel name and pub, sub keys.
3.4 Build (F7 / Build -> build solution), run(continue/ green arrow/ F5/ debug -> continue).
3.5 Open PubNub Developer Console, use the same channel name and pub,sub keys as in the code and SUBSCRIBE.
3.6 If all is well, you should see a constant stream of messages in the following format :
{“columns”:[[“temperature”,”55.00″]]}
That’s all! We’re now able to collect and stream temperature data in realtime. But what’s next? Well, we need to do something with that data, right? Let’s visualize it!
4. Visualizing the Data Stream
We didn’t just want to display raw data off the sensor as a live-updating number. That’s boring. So my partner-in-crime Tomomi built our beautiful temperature visualization, which you can see above! It mocks nursery or greenhouse monitor (a typical, realworld use case for realtime temperature sensors).
The interface is runs in the browser using the EON JavaScript framework, and the technology behind is quite simple, using PubNub JavaScript APIs to subscribe the data sent from the Atmel chip. Because our interface is simple, lightweight, and built entirely in JavaScript, it’s accessible from anywhere in the world with any kind of device – mobile phones, tablets, and any smart device, as long as you have a web browser. The main purpose behind this is to present information in most efficient manner without losing its accuracy.
In this scenario, the UI shows the current temperature, also a simple line graph, updating in realtime so that you can tell the relative changes of the temperature, raising and dropping. This particular data is simple, but when you have multiple, more complicated data, data visualization plays more crucial role.
Go Conquer IoT
This demo is read-only and reads the ambient temperature, but in reality, you want to develop products that lets your users monitor and control, i.e, bidirectional communication between devices. For instance, if you have a smart A/C, not only monitoring the current room temperature, but you need to make it controllable from a remote devices.
With the power of PubNub APIs, you can achieve this with no hassle. I hope I am leaving you guys with enough excitement to try this demo out, and also build cooler ones. Tweet me at @bhavana1110!