IN THIS ARTICLE
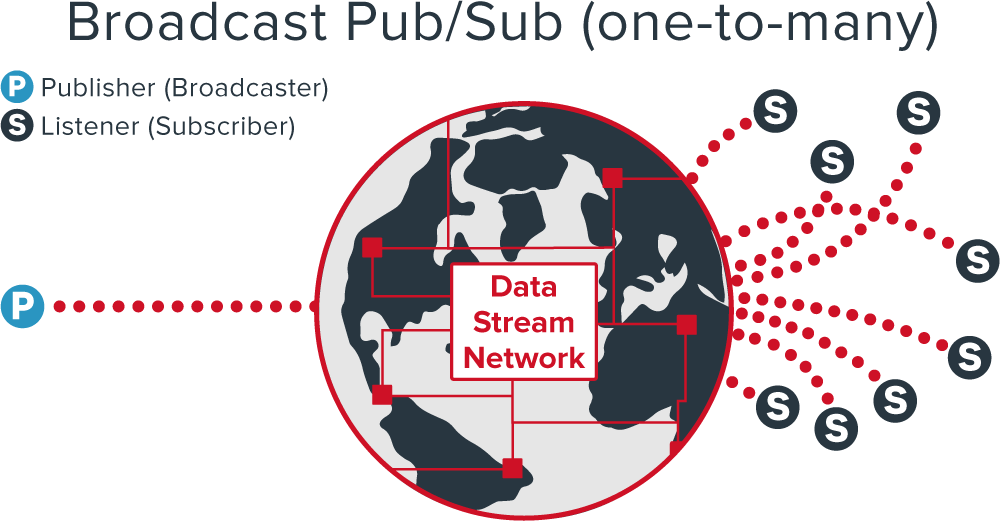
A broadcast pub/sub messaging design pattern is publishing data from one publisher (broadcaster) to multiple subscribers (listeners) in realtime. Updates are sent from the broadcaster, and are received on the subscriber simultaneously.
Today’s tutorial shows you how to get started with broadcast. We’ll be building a simple broadcast application using Ember.js. In part two, we’re building the subscriber who will receive and publish the broadcast.
We have a working demo of the broadcaster (what we’re building today) here, and the subscriber here. Open up the two links, and send data from the broadcaster to the subscriber in realtime.
The design pattern in its simplest form below:
Tutorial Concept and Project Overview
The concept is simple: the broadcaster specifies two colors. The spectator views the broadcaster’s color choice as an scalable vector graphic.
In PubNub API terminology, the broadcaster publishes colors to a channel, and spectators subscribe to that channel. We can do each side of the application in just 70 lines of code. Note that Ember is friendly for browsers on mobile devices. The broadcast design pattern can be applied to a ton of different use cases, including sports statistics streaming (tutorial), live blogging, or even trigger device action for the Internet of Things.
Take a look at how it will work when we’re finished:
Tutorial Part 1: Building the Broadcaster (Publisher)
In the future we’ll need two files: broadcaster.html and spectator.html. For this entry, let’s build the broadcaster.
As you can see, broadcaster edits the colors with the input boxes. The colors are previewed within the well and the svg shown below the form fields. It publishes the entire style to the channel with “submit”. Spectators can view these colors by subscribing to the same channel.
If this is your first time working with Ember, we recommend you take a look at the PubNub Ember SDK page. This guides you through the dependencies and how to set up Ember. It then instructs you how to integrate PubNub into the app. We will breeze by some of the same topics in this blog entry.
Include Libraries
Include jQuery, PubNub, Handlebars, Ember.js, the PubNub Ember Library, and Bootstrap libraries inbroadcaster.html.
The Structure
The broadcaster gets a form with two inputs: color and background color. The SVG takes a different property but we’ll get to that soon. We bind the values of the inputs to data. When the broadcaster pushes the “submit” button, the action “publish” is called.
The broadcaster can preview the colors being sent to the channel in some sample text below the form.
This same style gets applied to the preview svg.
Making it all work: The Ember Controller
Setting up the logic for the broadcaster is simple with PubNub and Ember.
First, create a new Ember application and assign a random user name to each person entering the channel.
Then, we can initialize PubNub.
To get your unique pub/sub keys, you’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Dashboard. Our free Sandbox tier should give you all the bandwidth you need to build and test your messaging app with the web messaging API.
The main:pubnub object is fully initialized and available for injection into
We should create a channel, data object (to pass colors to the channel), user, and sample text (for the color preview).
This function, theStyle, allows us to display the new colors in the preview. It retrieves the colors and injects the new style via bind-attr in the HTML elements. Note that the color of an SVG is the “fill” property. We set this to the color input. It’s for the SVG preview in the broadcaster.
We can set the default colors in the init function.
When the broadcaster presses the “submit” button, the “publish” action is called. The publish function sends the colors as a message to the channel.
Wrapping up
Want to see the finished product in action? Check out the broadcaster and subscriber demos, open both up (or even a couple of subscribers), and send data from the broadcaster to the subscriber.
That was fun, right? The next blog entry will focus on receiving the information sent by the broadcaster. Go explore the PubNub API! Show us what you can build with Ember, Angular, or any of the other libraries we’re writing about.
We also recently released another broadcast demo, where we built a sportcast app that streams sports statistics, so if AngularJS is more your style, check it out!