IN THIS ARTICLE
Collaboration apps enable multiple users to interact with one another in realtime. Applications like Google Docs, GitHub collaboration, and Balsamiq have made it easy for any number of connected users to share updates, receive data simultaneously, and sync the state of the application.
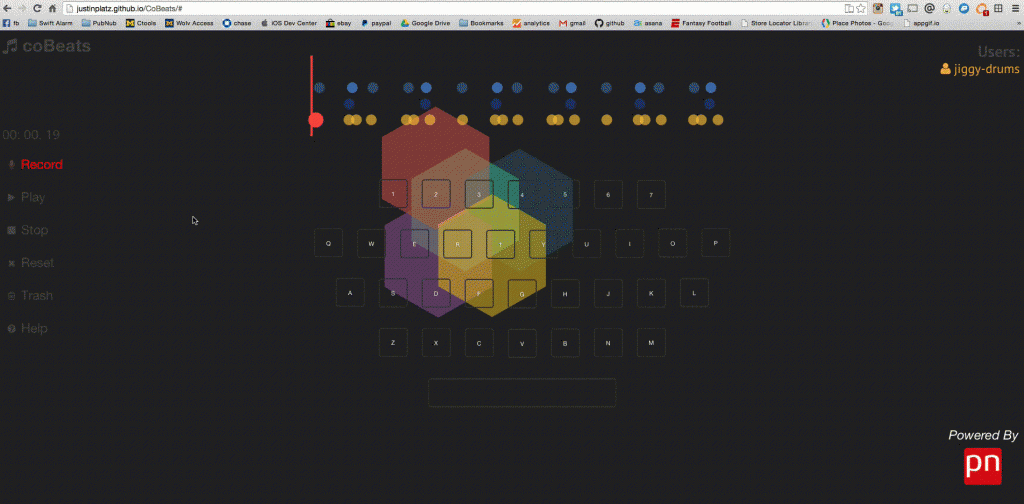
In this blog post, we’ll show you how to build a collaboration app. Our demo application is a simple music recording app with realtime collaboration capabilities. Multiple users can create songs together, and each keystroke is reflected in realtime across all browsers.
Want to see it in action? Checkout the realtime music collaboration app demo here, and get playing with a couple friends. Additionally, check out the entire project repository, including all the code, here.
This tutorial will focus on adding PubNub to make a music app collaborative; however, many of the practices we use here can be used to customize your own collaborative app use case, like a multi-user text editor or collaborative design app.
Project Overview
To make this music collaboration app, we’ll use the following APIs:
- Javascript PubNub SDK to simplify the realtime collaboration.
- Parse to store songs for later playback.
- WebAudio API for controlling audio clips
When the record button is pressed, the info is stored locally into an array and published via PubNub. Subscribers to a channel will see the keypresses (messages), and those messages will be added to the song in realtime, as they’re pressed. When finished recording, the entire array of keystrokes is saved to Parse, and songs can be retrieved and played back.
Setting Up Your Webpage
The first thing we are going to do is create a few clickable buttons for our demo UI.
Create a new HTML file and name it index.html. Also create a document named style.css and another named main.js.
We set up our index.html like so:
Notice we import the PubNub JavaScript SDK on line 14. That one line alone is all it takes to install PubNub into your project. Also note line 16 where we initialize Parse using the applicationId and javaScriptKey. If you have never used Parse in JavaScript before, check out this simple tutorial on how to get set up.
You’ll want to create a new app for this project, we will be storing data into this Parse app at the end of this tutorial.
Paste the following into the body of index.html:
Also add copy and paste the following into style.css:
Open your index.html in the browser. You should see buttons for Record, Play, Stop and three clickable buttons which look like this:
Creating our Sound Loop
In this demo, we created an array of “sounds” where each “sound” has an audio file member variable and a time from start member variable.
To start off, we want to instantiate some global variables we will be using throughout by adding the following to main.js:
Next, define our playSound() function in main.js like so:
In order for you to hear the sounds play, download the following three files and place them into your project directory from here.
Once the sounds are downloaded, try clicking all three buttons. You should hear sounds for each.
Next, define the other button functions. Add the following into main.js:
When interacting with the UI, you’ll notice a couple things:
- Record button: turns red when recording and gray when not recording.
- Play button: plays back our song, but does not allow recording.
- Stop button: stops any method.
- Our soundArray is getting logged to a table on the right hand side of the screen

Ignore the trash button as we will not be using it
Setting up PubNub
Now that our buttons are working, the next step is to integrate PubNub to make the app collaborative. This will allow us to play along with others in realtime.
Add the following to the bottom of main.js:
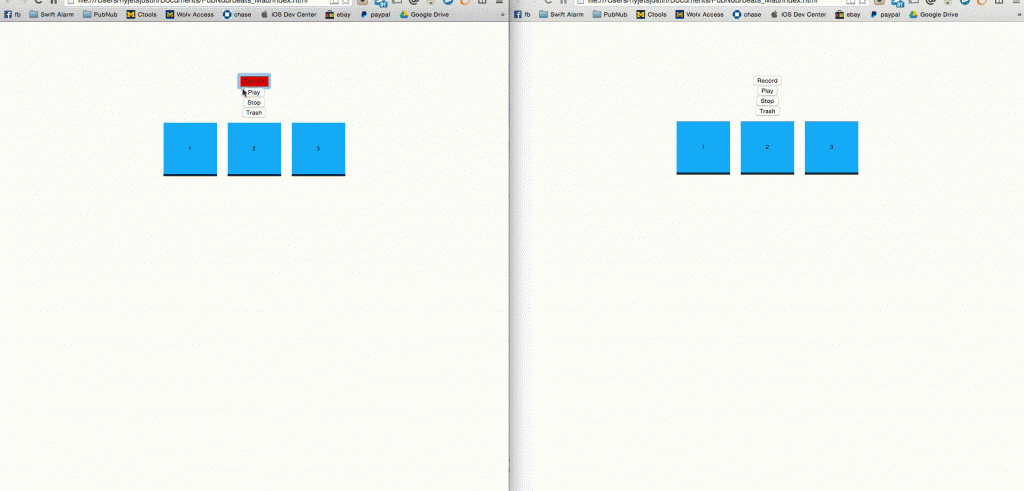
If you open two windows with your index.html, you should be able to record on one browser and see the beats appear in realtime on the other.

Ignore the trash button as we will not be using it
Saving To Parse
The Parse API stores the saved songs. This way, users can playback old songs, and new collaborators can join and access already recorded songs as well.
To do this, we’ll save the soundArray remotely using the Parse API. Each time a user stops recording, we’ll send the entire soundArray over to a Parse database. This allows users to retrieve and playback the soundArray.
In your Parse app, create a class named ‘Sounds’ and add a column named ‘SoundAndTime’ of type Array. Then, paste the following code beneath your PubNub code in main.js:
And that’s it! We now have a functioning collaboration app. The core functionality of this demo can be extended to any collaboration use case, like realtime text editors, a collaborative virtual whiteboard, or even browser-based multiplayer games.