IN THIS ARTICLE
Geolocation is a great way to add another layer of interactivity to a realtime application. By knowing the location of your users, it’s easy to group them into pools and provide data and notifications to specific user channels. Additionally, it can be a great combination for realtime applications such as geo based chatting, collaboration, and games. Contrary to popular belief, it’s actually easier to obtain and use geolocation data than some developers think.
Design of Application
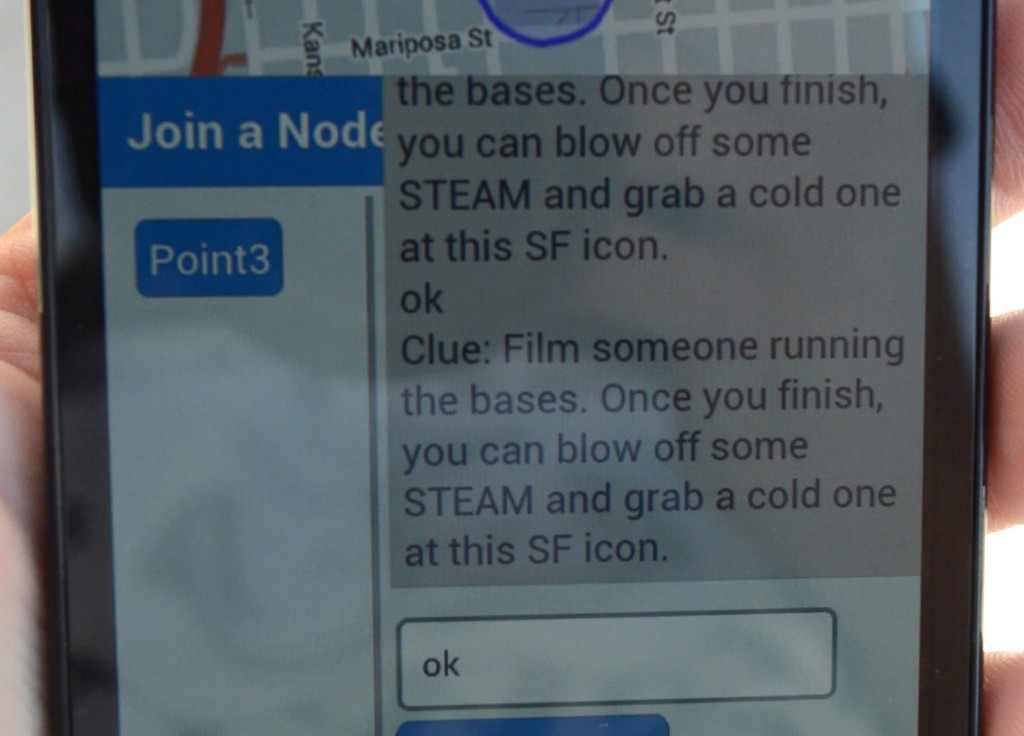
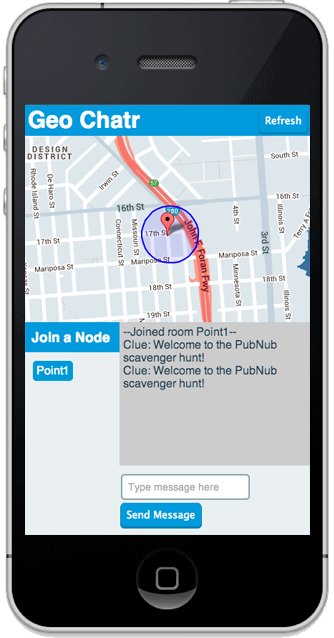
To test this theory, we built a geolocation scavenger hunt application, much like Wherigo and Geocaching. The idea was to have the user go to a certain location with their mobile phone and check-in by joining the node. The user then receives a clue on what to do at the location, and an additional clue on how to get to the next location.

Cross functionality across a number of different devices was one key benefit of GeoChatr. Because the app was built in JavaScript, the functionality we needed was not only built into the browser but also worked on iOS, Android, and more. The geolocation API in JavaScript allows you to ask the user for permission to use their location and when they accept will give you the latitude and longitude of their position. This made it easy to get up and running without having to worry about the user’s device and has built in error handling and security as well.
We used a Node.js server to manage the list of clues and locations. Because all communication with the server was done through PubNub, we could host it anywhere and not have worry about firewalls or HTTP traffic. The application requests a list of nodes from the server based on location, and the server then does the distance checking to figure it out. Once the user has a list of nodes, they are able to join a node, and the server then gives them a clue when it sees the connection.
Code Samples
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Portal. Once you have, clone the GitHub repository, and enter your unique PubNub keys on the PubNub initialization, for example:
Using the geolocation API was the easiest part of the entire process. The browser has a simple API already built in to do this:
One of the pitfalls I fell into was updating the nodes every time the watch position was called. This caused a major slowdown on mobile phones because the position is constantly being updated. I had to put in logic to check the distance from the position where we last updated and update the nodes every 100 meters. You can learn more about the geolocation API here.
The maps for the client are all done using the Google Maps API. There are hundreds of great tutorials on how to use this already so I won’t go into too much detail. The application uses a marker to show the user’s location and circles to show the nodes you are located in. Because each node has a radius, the circles were the best fit to display these. I also disabled all interaction with the map as I wanted the user to focus on their immediate walking area.
The server part of this equation was all built with simple Node.js. I used the PubNub NPM Module for all the communication and the connect module to bind to port 80 to ensure that it would deploy properly. To return the set of nodes that the user was located in, I used a geolocation based distance calculated derived from http://www.html5rocks.com/en/tutorials/geolocation/trip_meter/ and originally http://www.movable-type.co.uk/scripts/latlong.html.
It calculates this on each node depending the user’s geolocation. It takes one within a certain distance and returns those to the user. On the other side, it listens for PubNub Presence events to see when users join the room’s channel. It then fires off a message to everyone in the room with a pre-defined clue for that location.
Deploying / Using PubNub
Deploying this application was pretty easy as well. Since all the communication is done through the PubNub Data Stream Network between the device and the server, the server doesn’t even need a URL. This means I could run this application off of my laptop without opening any ports. To get this working, I sent the UUID with every request from the client so the server can respond on that channel.
Issues / Conclusion
We tested out the app in a PubNub company-wide scavenger hunt. We had a ton of fun using the app. The only issue we had was the user reporting their own location. If it wasn’t accurate enough, the user could potentially cheat and get clues for future locations. This could definitely be handled with more logic to test against this in the future.
The best thing about this app is that it got people moving. Everyone had fun just being outside and enjoying the San Francisco weather during the day. It would be great to see more applications getting people to discover the towns that they live in and connecting with great APIs such as Foursquare.
Get Started
Sign up for free and use PubNub to power geolocation and mapping