IN THIS ARTICLE

Good News! We’ve launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
Building on our previous spawning private chat channels on demand, we’ll now build the ability to private chat another user and send a chat request. When two users want to chat, one user can request the chat through a push notification (popup chat request alert), and the other user can accept or decline.
We’ve now covered both building a multiplayer game lobby with a chatroom and the different ways we can use matchmaking to connect two different users. Here’s what we’ve covered so far:
- Part One: Series Overview and Building a Multiplayer Game Lobby
- Part Two: Adding Users and Usernames
- Part Three: Getting a List of Online Users
- Part Four: Random Matchmaking of Users
- Part Five: Skill-based Matchmaking of Users
- Part Six: Matchmaking Algorithm: Enabling Users to Challenge Other Players
- Part Seven: Create Chatrooms and Multiple Channels On Demand Tutorial
- Part Eight: Preparing for Private Chatrooms and Refactoring via Private Channels
- Part Nine: Creating Private Chat Requests with Popup Alerts
- Part Ten: JavaScript Private Chat API with Access Control
This blog post is Part Nine of PubNub Developer Evangelist Ian Jennings‘s series on creating a multiplayer game with JavaScript.
Spawning Chat Request Popups
Now that we’ve refactored our code, let’s build the ability to private chat another user and send a chat request.
Previously we used target to direct messages toward a specific user. In this case, we’re going to create entirely separate channels to communicate on. It’s the whole reason we refactored the code in the first place!
The first thing we need to do is let one user know the other wants to private chat with a chat request.
We’ll add a new method to the Client() that tells the target user that they should get ready for a private chat! We’ll also create anew PrivateChat() object for ourselves, but more on that later.
I Initiate Chat
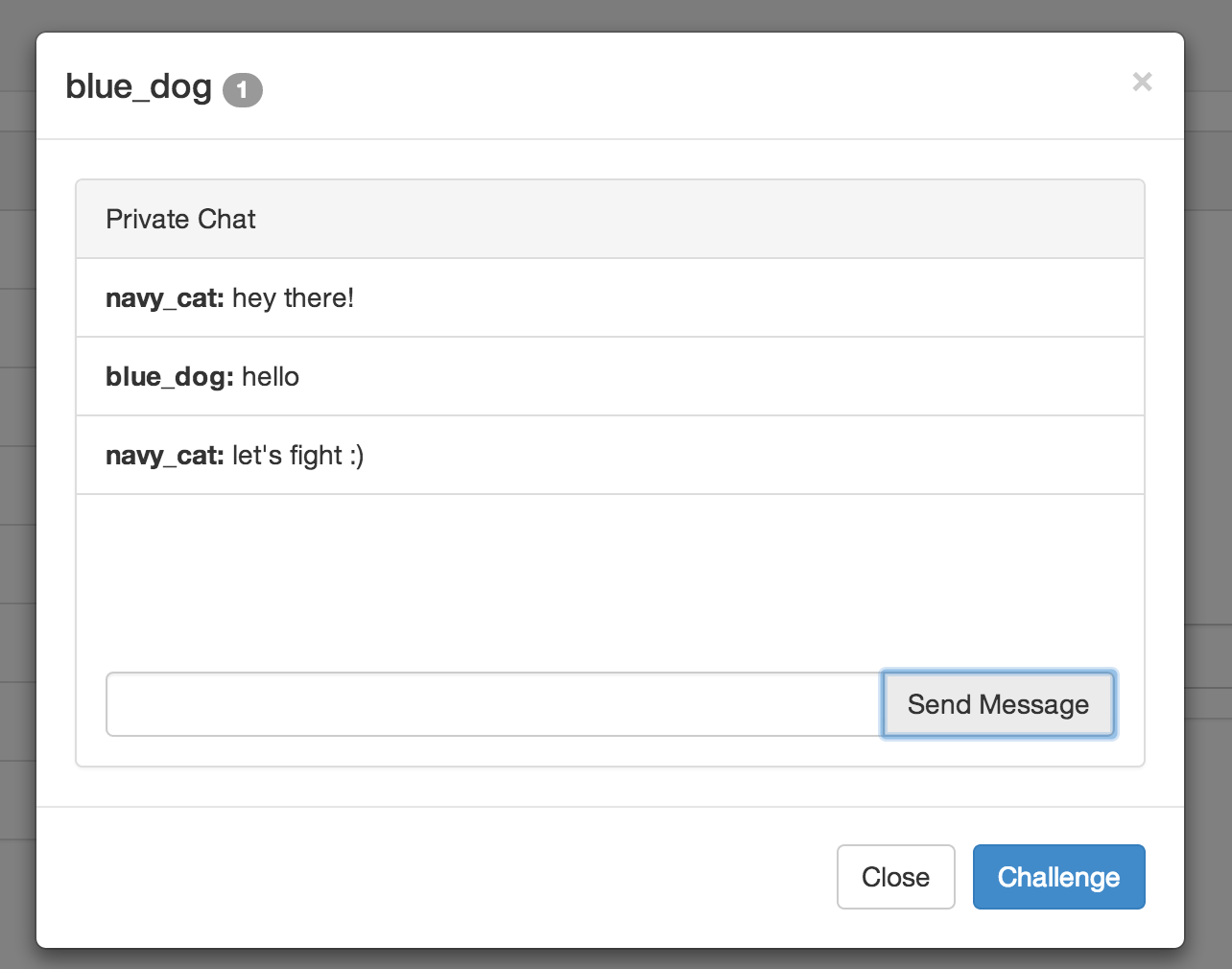
When a User object is clicked on, we’re going to fire the function above rather than challenging the user. The private chat modal will have a button that adds the ability to challenge a user back.
Someone Else Initiates Chat
We also need to listen for type: 'new-private-chat' in our subscribe call. When we receive that message, we’ll also create anew PrivateChat().
When we get a new-private-chat message where we are the target, we emit an alert.
Spawn the Chatroom
Remember our Spawn Chatrooms on Demand tutorial? We’re about to do a very similar thing here.
Now when we receive the new-private-chat message, we’ll create anew Private Chat modal.
PrivateChat() is going to be in a Bootstrap modal. So we’ll create a$tpl just like earlier, except this time we’ll add a few extra methods likeshow() and hide().
Creating a Unique but Predictable Channel Name
Notice how we subscribe to a completely new channel.
We take our original global channel, and append our two usernames in alphabetical order. This creates a new channel that is unique to these two users.
For example, a channel may be:
We must sort the usernames by alphabetical order. The reason is because the channel needs to remain the same when me.uuid and user.uuid are swapped. Remember, these variables are different depending on who initiates the chatroom first.
More Publish and Subscribe
Then, we go about business as usual. We use pubnub.subscribe() andpubnub.publish() with the private_channel variable.
Adding Challenge back
We also rebind the new “Challenge” button to the old function.
Reuse the User.chat() function for Private Chat
Notice we have a new field in the User.chat function.
Because the chat output looks exactly the same for lobby chat and private chat, we simply add a $target to the function so we can choose what element to output the chat line to.
Full Private Chat Request Example
Check out the full example code below:
Full Private Chat Request Demo
See the Pen Memewarz – Private Chat #2 by Ian Jennings (@ianjennings) on CodePen.0
Get Started
Sign up for a free account and use PubNub to power realtime chat