IN THIS ARTICLE

Good News! We’ve launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
You can do some pretty amazing things when you pair PubNub with a user interface. We jump at the chance to build awesome sample apps (plus it often lets us show off our HTML5/CSS3 chops, which we love). Now, with the launch of PubNub Channel Presence, which allows for realtime information and user detection, we were given the perfect opportunity to create a slick, completely free, open source (MIT-licensed) realtime group live HTML5 chat app.
Check out the HTML5 Chat app, download the code, and see how you can easily create powerful realtime web apps without needing to worry about the complexities around Long Polling, WebSockets, SPDY, WebRTC, and the other collection of acronyms and pseudo-standards out there. Step through this simple walkthrough to learn how to completely customize, tweak, improve, and embed PubNub’s Live Group Chat into your own apps. 
What is PubNub Live Group Chat?
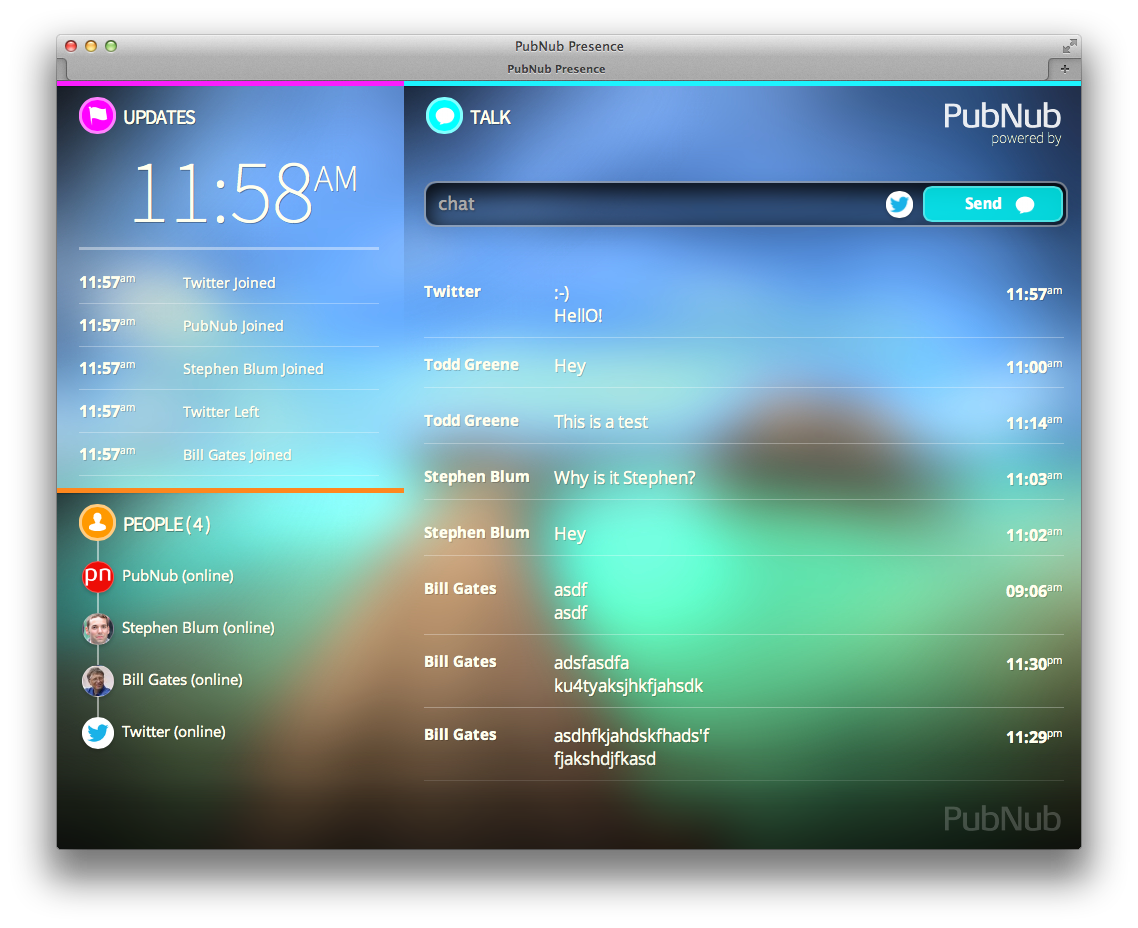
PubNub Live Group Chat is a beautiful-looking chat app powered by PubNub. It uses the new PubNub Channel Presence API, providing realtime information and automatic updates when users connect and disconnect. This sample app source is freely downloadable, and serves as a template for:
- Using PubNub Broadcast to create a group chat app that runs everywhere
- Using PubNub Channel Presence to let users see who’s online
- Sharing some awesome techniques using HTML5/CSS3 to make slick-looking apps
Getting the Source Code If you are looking for the full source code, you are in luck! Download the source from our Presence with JavaScript documentation:
Walk-through of the Source Code
If you’ve downloaded the code and want to see a video walk-thru, check this out:
- PubNub Channel Presence – Code Walkthrough (SHORT)
- PubNub Channel Presence – Code Walkthrough (FULL)
Understanding PubNub Channel Presence
It’s important to understand the power of PubNub Channel Presence, and how to use it. Please check out the documentation for how the Presence API calls are used.
Customizing The HTML5 Chat Interface
Display styling is located in the default.css CSS3 file.You can modify this file to change the appearance. Some notable sections include the background image: This section includes the main background image url(chat-bg.jpg) that is used to set the tone of the chat experience. Obviously, you can modify this to fit your needs. The CSS File itself is larger and there is a lot to see. Thankfully all design elements and styles in the User Interface considerations have been properly abstracted into the CSS file.
Main Index File
The index.html file will contain information regarding the primary content and components pieced together such as the Fonts, CSS and JavaScript. The default Twitter user is defined in this file as well as all language content. You can internationalize this file by updating the English words with replacement variables.
HTML5 Chat Summary
We’d love to hear what you think! Tweet us some feedback, questions, complaints, or thoughts. Stay tuned for more cool PubNub-powered templates coming your way soon. Get Started Sign up for free and use PubNub to power realtime chat







