IN THIS ARTICLE
 By now, we all know that old data is bad data, and up-to-date, live updating data is good data. With a data stream network, we can now stream data and publish it in realtime to a responsive chart or graph. No more manually running reports or refreshing the page.
By now, we all know that old data is bad data, and up-to-date, live updating data is good data. With a data stream network, we can now stream data and publish it in realtime to a responsive chart or graph. No more manually running reports or refreshing the page.
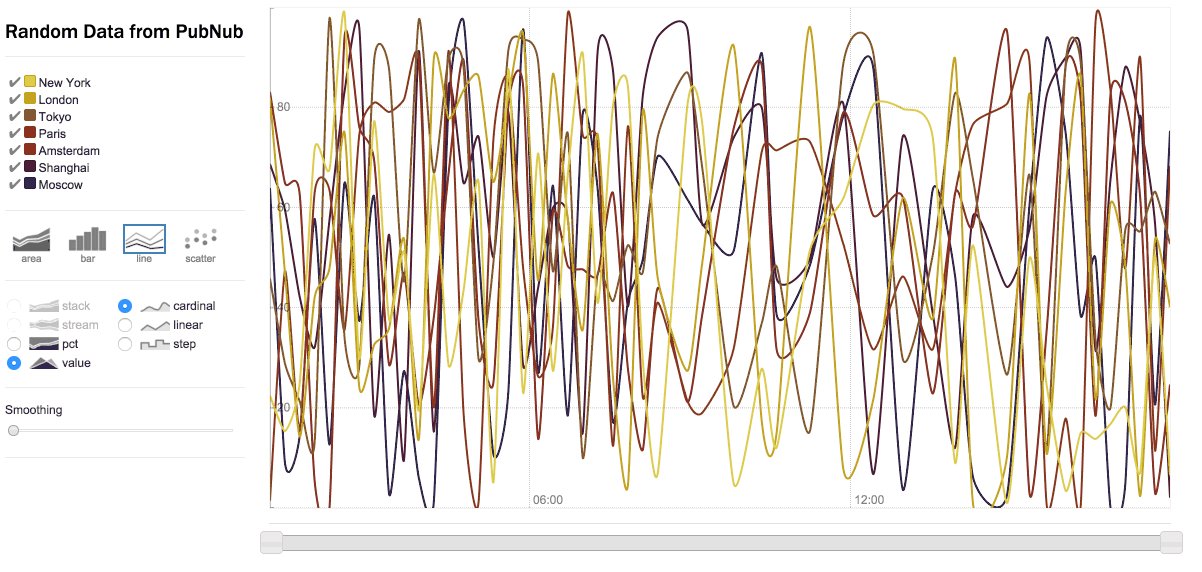
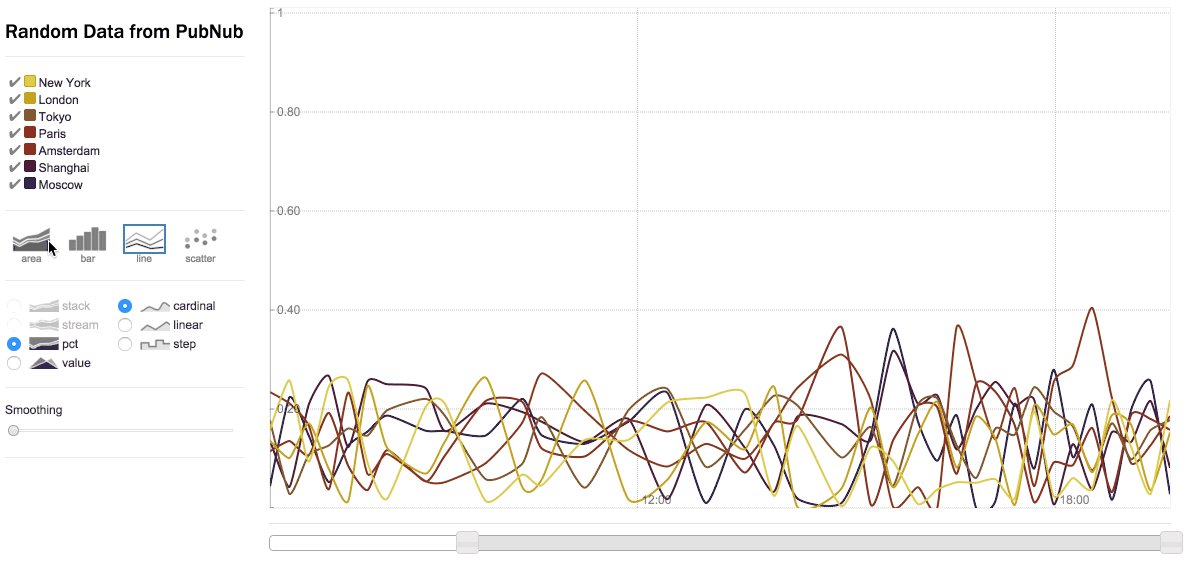
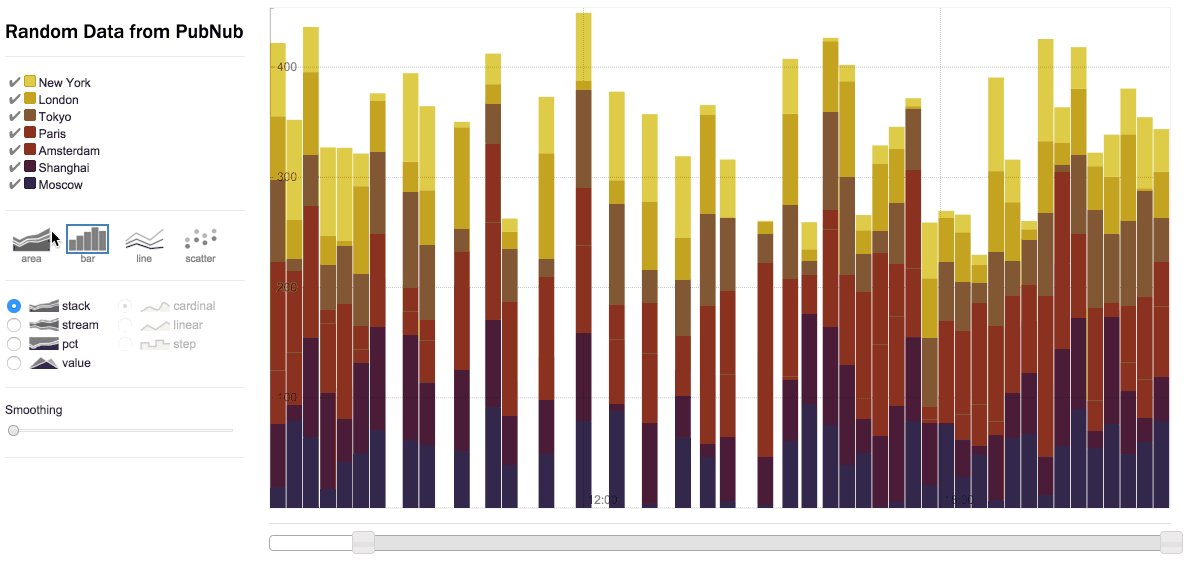
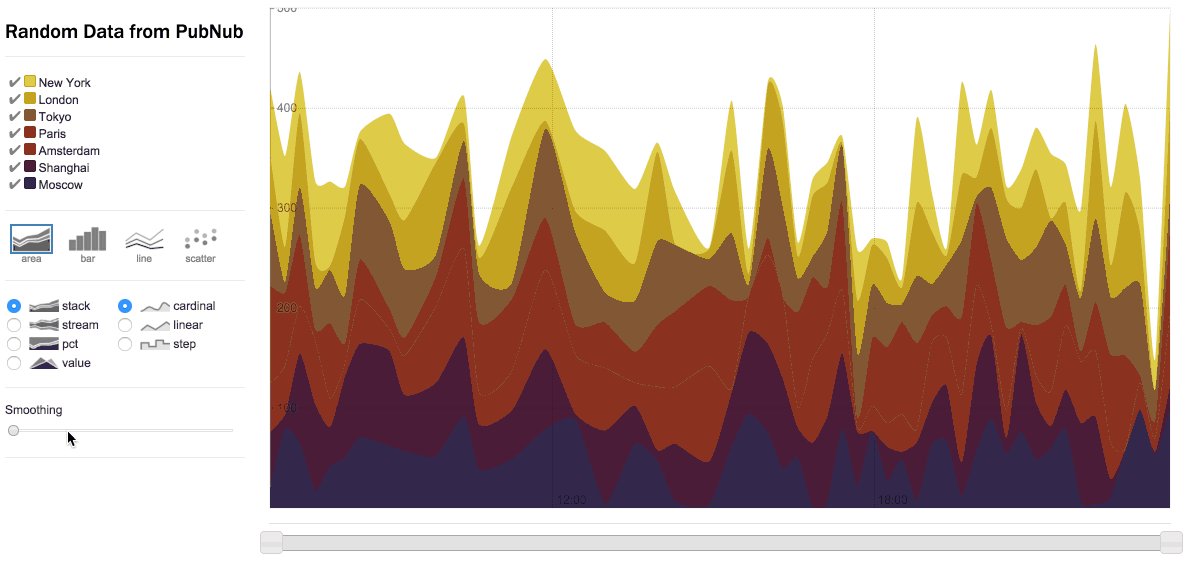
One way to do this is to harness the power of Rickshaw, a JavaScript toolkit for creating interactive time series graphs. Rickshaw is built on d3.js, which we’re huge fans of judging on our number of d3.js tutorials implementing realtime data streaming.
However, Rickshaw is missing one key component: realtime! Graphs are much more useful when the data is updated as it changes. As a result, with our brand spankin’ new PubNub-Rickshaw library, you can easily add realtime data streams to your charts.
In this blog post (and the video walkthrough below), we’ll show you how to implement PubNub Pub/Sub Messaging with Rickshaw to create realtime charts.
Features
- Works just like the extensions included in Rickshaw examples.
- Uses your PubNub subscribe_key
- Limit the size of your buffer. Choose how many values on the x series to display before shifting data.
- Use PubNub history call to retrieve last
limitmessages. Requires PubNub Storage & Playback to be enabled.
Getting Started
Include the PubNub Javascript SDK, D3.js, Rickshaw, and the PubNub Rickshaw Fixture within the head of your html.
Then do the normal Rickshaw setup. Leave the data fields within series as empty arrays. These values will be filled in by the PubNub fixture.
Add the PubNub fixture. In this basic example, only the channel and graph are supplied. It’ll connect directly to thedemo subscribe key automatically, but you can supply your own subscribe_key and publish_keys. To get your publish/subscribe keys, sign up for a free PubNub account and get your keys in the PubNub Admin Dashboard.
You’re realtime! Now when you publish data to the rickshaw-channel-1 channel, it’ll show up on your chart. See the next step for more detailed instructions.
Publishing Data to the Realtime Chart
Make sure you use the Rickshaw JSON schema for your realtime graphs. Using the date on the x axis is suggested, but you can use anything you want.
Now publish to PubNub network like normal. Notice how the subscribe_key and channel matches what we supplied to the fixture.
You can add this code to the bottom of your HTML page, but you probably want to publish data from the back-end instead. Check out our docs for more info on how to do that.
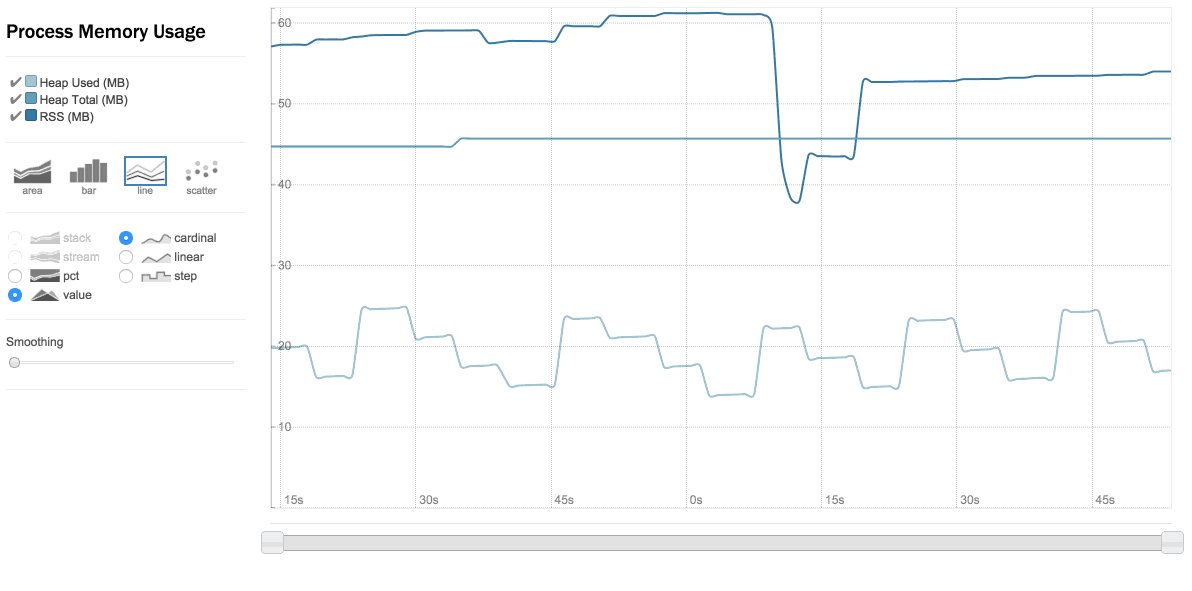
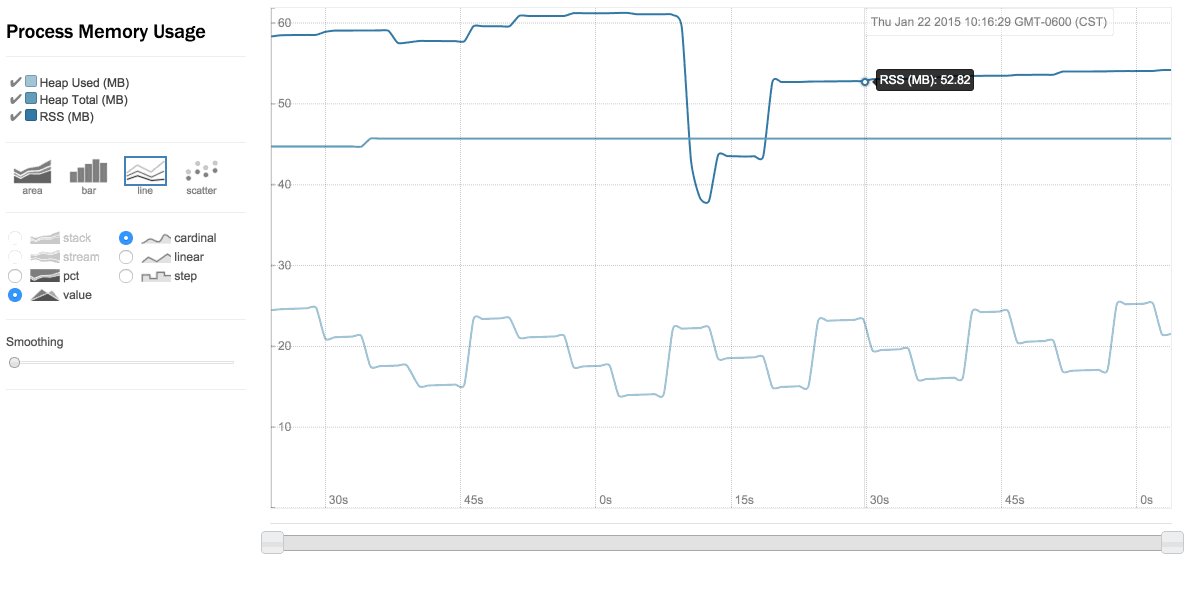
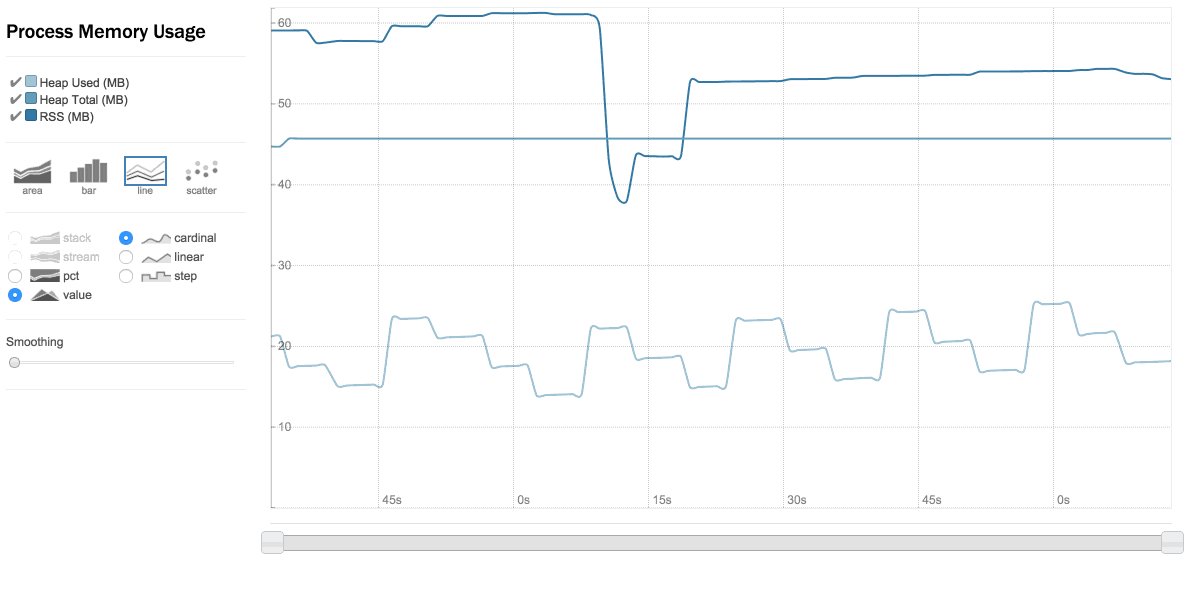
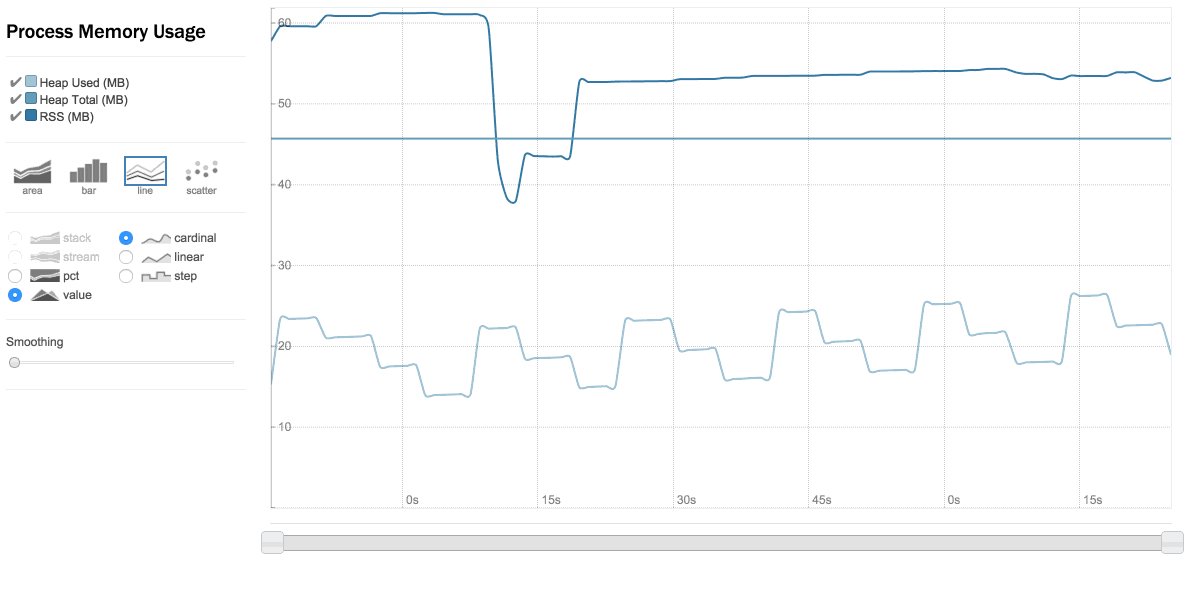
In our next part, we’ll show you how to graph your NodeJS memory usage in d3.js with Rickshaw, so stay tuned!