IN THIS ARTICLE
Welcome back to part three of three of our tutorial series on building smarter Tessel ibeacon technology! Part one introduced our Tessel beacon technology series, and in part two, we built the detector (listener).
In this part, we’ll build the emitter (publisher beacon), the Tessel ibeacon application that emits a signal to the detector.
We want to make our beacons smarter! Our sample app will be using PubNub to establish a two-way communication between the ibeacon and the user detecting the signal! The high level description of the concept of our app is available here, give it a look so you understand how our app will work!
You may also want to understand how the beacon’s advertised data is organized in order to comprehend some key lines of code from this tutorial.
Getting Started
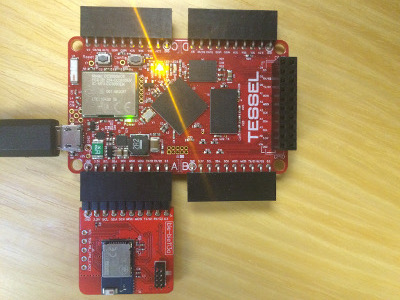
The first thing you want to do is setup your tessel and its BLE module with all the proper node modules. It’s all explained on the Tessel webpage.
The second thing you’ll need is the pubnub module for Javascript:
Last, but not least, you’ll want to connect your tessel to wifi.
We’re all set! Let’s start coding!
Libraries and variables
We want our code to contain some packages for the Tessel and for PubNub. We’ll also have a couple variables we’ll want to declare.
The UUID, major and minor are the values our Tessel will be emitting. The txPower represents the intensity (RSSI) of the BLE signal emitted from your device a meter away from it. You have to do some measurements to find this value. If you feel a little lazy, this value worked perfectly for us.
Building a Beacon Scan Response Data
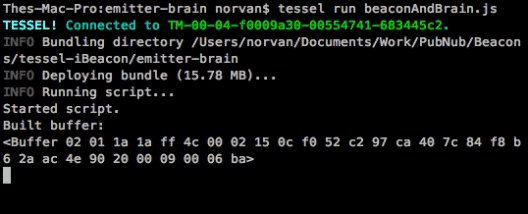
The next step is to construct the data we will be advertising. If you want more explanation on what it should contain to be detected as a beacon, check this &&&link_to_tessel_beacon&&&[article].
We will be emitting an AltBeacon signal. It’s extremely similar to proprietary protocols but it’s open :). Check it out!
There you have it! This method will generate an altBeacon scan response data! You need very few modifications to use this with another protocol.
Now let’s advertise our beacon!
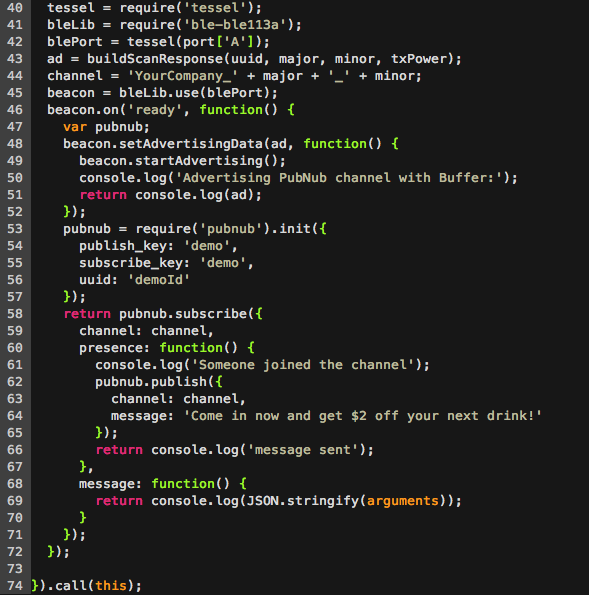
Advertising Data With the Tessel
Simple, right? We declare our BLE Module as being in the port A of the tessel, we build our data using our previous method and as soon as the BLE Module is ready, we set our advertising data and start advertising!
But that’s just really the start. We expect more from beacons than just advertising data. We will now use PubNub to initiate a two-way communication between the beacon and the user!
Start PubNub with the Tessel
The tricky part with Tessels is that if your code gets a little too heavy, the device times out before being able to start your app. So you want to make sure your Tessel is never doing too many things at the same time.
That’s why we will initialize our connection to PubNub inside the beacon.on("ready", callback) callback:
When the connection to PubNub is initialized, you need a publish and a subscribe key. In the scope of this tutorial we will use demo keys. You can also try PubNub with your own keys that you can get here!
Subscribe to a Channel
The next thing we want to do is have our Tessel subscribe to a PubNub channel.
Remember how we designed our concept application: we are advertising 2 integers that represent the name of our PubNub channel. As soon as a user gets close enough to our Beacon, his device will subscribe to the advertised PubNub channel. We must listen for subscribe events and as soon as the user subscribes, we will send a message on the channel that his device will display to the user.
So we want to subscribe to this channel and implement a callback that will triggered as soon as a presence event occurs!
Inside our subscribe method, we defined a callback for presence events which publishes a message on that same channel.
Sweet and easy, just how we like it.
There you have it! A Tessel board emitting a beacon signal, and creating a two-way communication with nearby users. Magic in a couple of lines.
For all our beacon tutorials, including iOS, Tessel, and Android (coming soon!), check out our smart beacons overview.