IN THIS ARTICLE
With any connected car, navigation, or tracking and dispatch application, the realtime monitoring of vehicle location is key. You want to see where that vehicle is, and want to see that vehicle move across a map as it is in real life.
The realtime vehicle tracking and movement is possible because of realtime data streams. Connected applications are streaming location data in JSON, and that JSON message is parsed and displayed on the map. For the most accurate tracking applications, new location data is sent every second, creating a smooth movement on the map.
In this blog post, we’ll look at how to stream and visualize realtime vehicle location data on a live-updating map using the EON JavaScript framework and the Mapbox API.
Dealing with maps can be a pain, especially when you add animations and realtime data. But using EON and Mapbox, this tutorial will provide an easy to use, animated, realtime solution for tracking connected devices and users on a map.
Click here for the full EON GitHub repository.
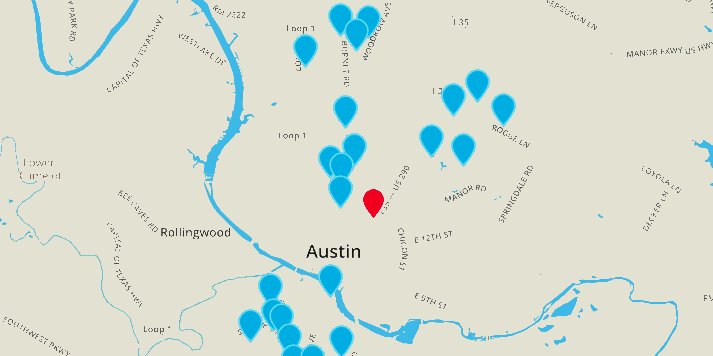
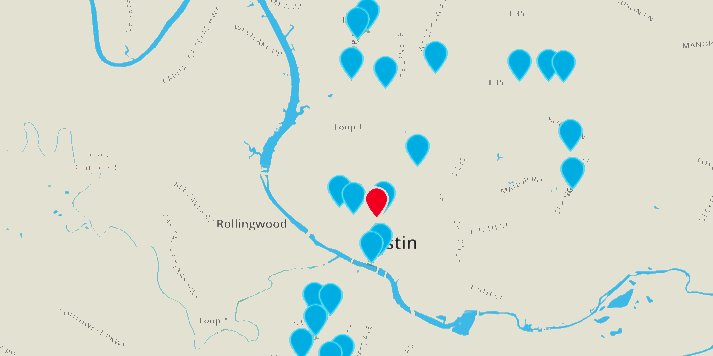
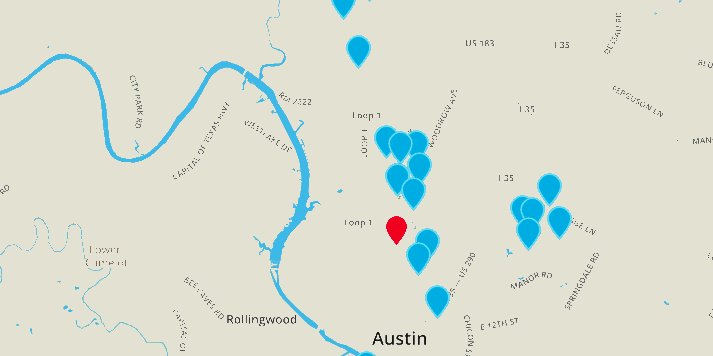
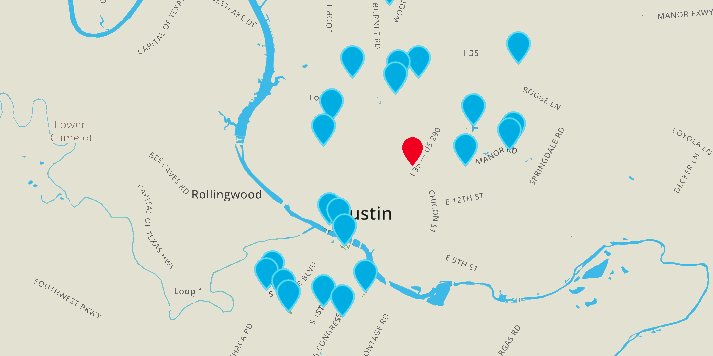
PubNub Project EON Maps
EON Maps is a standalone library that includes the Mapbox assets. You supply an array of geolocation lat/longs and the map renders markers in those locations.
When you publish a new set of lat/longs, the map animates the transition from the last location to the new location. The library is time sensitive, meaning speed is accurately animated between keyframes.
Quick Start
Here’s a short example of animating a single marker across the United States.
Here’s what the code looks like:
<script type="text/javascript" src="http://pubnub.github.io/eon/lib/eon.js"></script>
<link type="text/css" rel="stylesheet" href="http://pubnub.github.io/eon/lib/eon.css" />
<script>
L.mapbox.accessToken = 'pk.eyJ1IjoiaWFuamVubmluZ3MiLCJhIjoiZExwb0p5WSJ9.XLi48h-NOyJOCJuu1-h-Jg';
var map = L.mapbox.map('map', 'ianjennings.l896mh2e');
var channel = 'pubnub-mapbox';
var tacos = new pubnub_mapbox({
map: map,
channel: channel,
init: init
});
//////////////
function init() {
var point = {
latlng: [37.370375, -97.756138]
};
var pn = PUBNUB.init({
publish_key: 'demo'
});
setInterval(function(){
var new_point = JSON.parse(JSON.stringify(point));
new_point.latlng = [
new_point.latlng[0] + (Math.floor(Math.random()) * 0.1),
new_point.latlng[1] + (Math.floor(Math.random()) * 0.2)
];
pn.publish({
channel: channel,
message: [new_point]
});
}, 500);
};
</script> The EON Map library support multiple positions, custom marker styles, and even the ability to follow a designated marker as it animates.
That’s all for this quick tutorial on building realtime vehicle tracking maps. For more in depth guide to EON, check out the video below, or read more on the EON project overview page.