IN THIS ARTICLE
This is the third and final part of a series of tutorials on building a chat application in JavaScript that uses audible chirps to connect users to the same channel using the Chirp WebAssembly SDK and PubNub JavaScript SDK. See the previous posts, How to Send Chat Invites Using Chirp (part 1) and Creating a Chat App with PubNub and Chirp (part 2), before continuing with this section.
Looking for the completed project? Download it from the Chirp PubNub Chat GitHub repo or try the demo.
Testing the Chat App
Although Chirp sends data completely offline, registration credentials are needed to identify your user account to the SDK, and to configure the SDK with your profile-specific features.
For web-based applications using the Chirp JavaScript or WebAssembly SDKs, applications are identified using your application key, and must be hosted on one of the web origins that you specify in the origins pane of your application.
CORS rules won’t allow the browser to load the Chirp WebAssembly SDK directly from the file system. You must host the files using a server. I recommend a http-server.
Installing the http-server
npm install http-server -g
Start the server from the same directory as your project files:
http-server
Add your origin to the origins pane of your application.

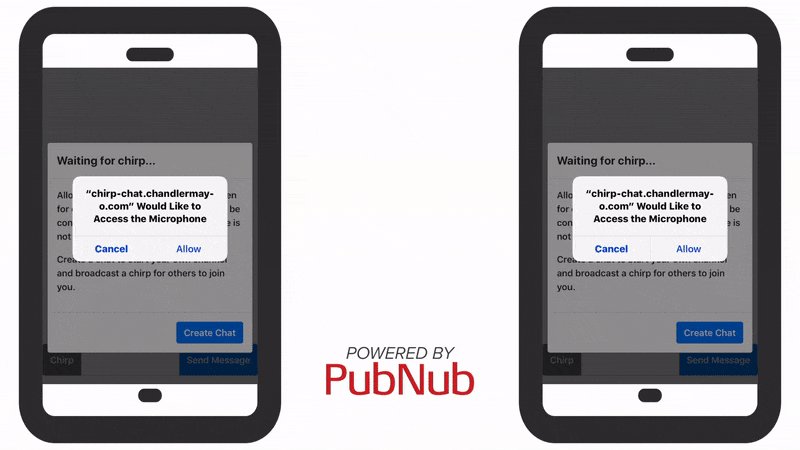
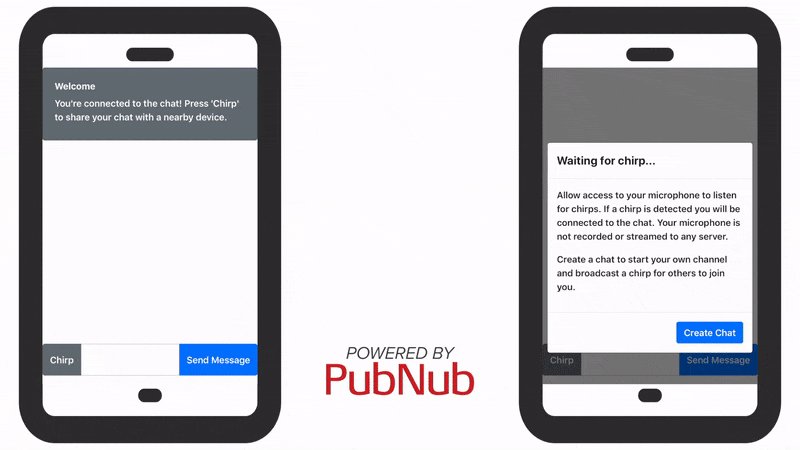
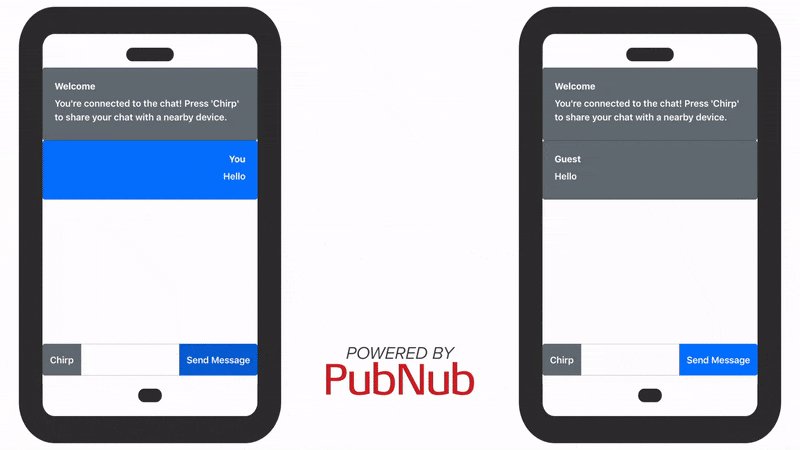
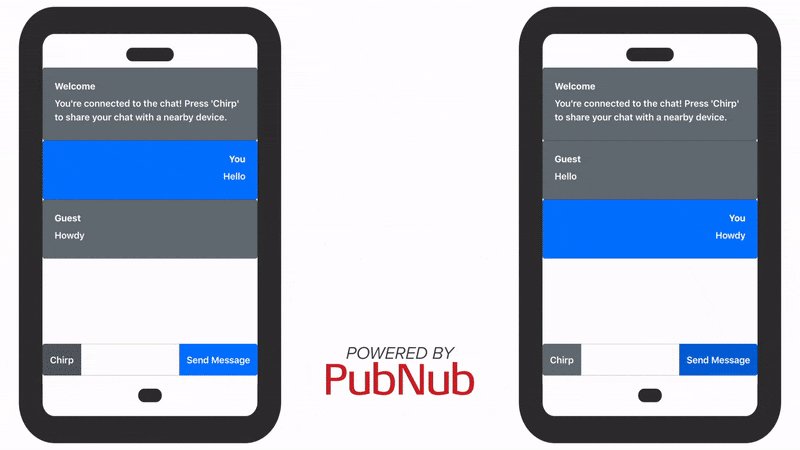
Visit http://localhost:8080 to view and test your chat application powered by Chirp and PubNub.

What else can I do with PubNub and Chirp?
Some other applications for Chirp + PubNub could include:
- Create interactive screen experiences
- Multiplayer lobbies
- Provisioning IoT devices
- Sending payment data
Have suggestions or questions about the content of this post? Reach out at devrel@pubnub.com.