IN THIS ARTICLE
Subscribe to Our Newsletter
 Famo.us, a JavaScript framework, enables developers to create smooth, complex UIs in the browser. It includes an open source 3D layout engine fully integrated with a 3D physics animation engine that can render DOM, Canvas, and WebGL.
Famo.us, a JavaScript framework, enables developers to create smooth, complex UIs in the browser. It includes an open source 3D layout engine fully integrated with a 3D physics animation engine that can render DOM, Canvas, and WebGL.
In the talk below, Famo.us engineer Larry Gordon gives two demonstrations of Famo.us functionality in the browser, combining WebGL, DOM, and a physics engine.
Famo.us Mixed Mode Demos
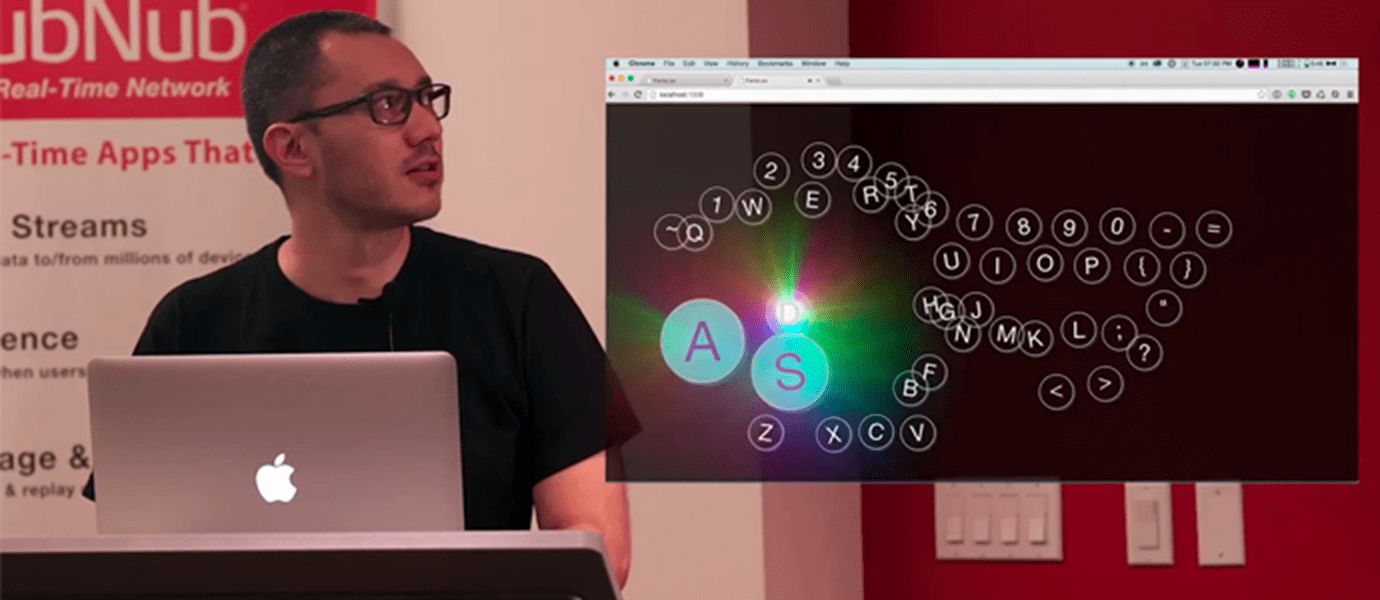
His demo at 6:42 shows the DOM, WebGL, and physics engine all working together to create an interactive, beautiful “Magic Keyboard Demonstration.”
His demo beginning at 0:45 shows a simple unicorn .svg in the DOM, and how you can shoot glitter out of its rear end using WebGL. Both demos are highly performant with little consumption, all in a web browser.
DOM, Physics, And WebGL in Famo.us Mixed Mode from PubNub on Vimeo.
Famo.us Mixed Mode Use Cases
Browser-based Gaming
Let’s use a side scrolling game as an example. You need a character with something representing a shield revolving around that character (in the form of an orb). You can animate that character in the DOM, while you can create that orbiting orb in WebGL. This is highly performant because it’s offloading the orb onto the GPU. With the DOm, you can easily render sprites. Melding both of these together creates a high performing game entirely in a web browser.
Webpages
You may be building a webpage and you want a button with a robust drop shadow on it. This would be very expensive to render in CSS3. Instead, you could create that drop shadow in WebGL.